Come realizzare un sito web
La progettazione di un sito
Progettazione del sito
Ogni comunicazione web parte dalle seguenti domande:A CHI MI STO RIVOLGENDO?
Individuare i destinatari del sito è un passo necessario per capire come impostare la comunicazione web.I destinatari possono anche essere molteplici, rendendo necessaria una struttura personalizzata del sito a seconda dell’utente.
QUAL È LO SCOPO DEL SITO?
Voglio informare? Vendere un prodotto? Raccogliere contatti? Promuovere un evento? Ogni obiettivo ha bisogno di un proprio linguaggio e di una propria logica. Prima di mettersi a lavoro sulla realizzazione del sito è dunque molto importante capire cosa ci si aspetta dal proprio sito.
QUALI VALORI VOGLIO TRASMETTERE?
Sono tanti i modi di presentarsi ai propri clienti. Bisogna scegliere attentamente cosa sottolineare della propria attività e dei propri prodotti dando immediatamente un’immagine che rispecchi i nostri valori.
COME COMUNICANO GLI ALTRI?
La monitorizzazione di concorrenti o attività affini è fondamentale per avere un’idea del contesto in cui andremo a intervenire, per identificare i punti di forza e quelli deboli e per capire come differenziarsi ed emergere nella rete.
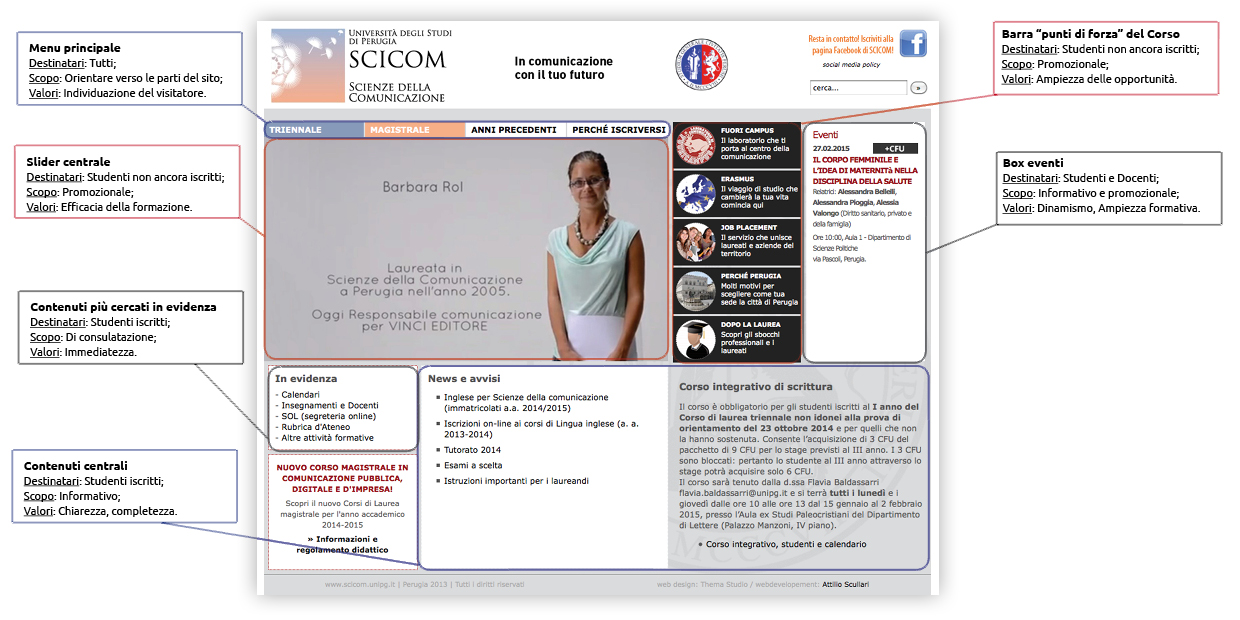
Il sito web per il Corso di Laurea in Scienze della Comunicazione (Università di Perugia)
La progettazione del sito web per il Corso di Laurea ha richiesto diverso tempo data la sua complessità.
Il sito si rivolge a molteplici interessati: studenti già iscritti, studenti in cerca della propria sede universitaria, docenti, personale amministrativo, mondo della cultura.
Altrettanto molteplici sono gli scopi: informare tempestivamente e chiaramente gli studenti iscritti, promuovere il Corso per chi sta valutando l’iscrizione, raccogliere gli eventi organizzati da docenti e dipartimenti, indirizzare i laureati verso sbocchi professionali e opportunità post-laurea.
L’immagine da veicolare era quella di un’Università al passo coi tempi, legata al mondo del lavoro, ricca di attività didattiche e para-didattiche, che punta ad una formazione moderna e pratica.
Particolarmente attenta è stata la monitorizzazione delle altre università. Si sono trovati i punti di forza di alcune università storiche: l’immediatezza delle informazioni necessarie, la ricchezza di contenuti. Ma anche i punti deboli: la totale mancanza di appeal nella grafica, l’utilizzo di un linguaggio obsoleto, ambiti un cui alcuni concorrenti, specie nel campo del privato e all’estero spiccavano di più.
Per la progettazione del sito sono stati necessari diversi appuntamenti con i dirigenti del corso, il personale amministrativo che gestisce la pubblicazione dei contenuti principali, i responsabili dei servizi, arrivando ad uno schema di necessità e scopi che ci ha guidato verso la fase successiva di realizzione del sito: la mappa dei contenuti.

Come realizzare un sito web
Contenuti e mappa concettuale
Contenuti e mappa concettuale
Prima di affrontare la grafica del sito è importante mettere nero su bianco i contenuti che dovrà veicolare.
Sarà necessario
- Stilare una lista dei contenuti
- Spezzare tali contenuti in unità logiche
- Organizzare queste unità in una mappa concettuale che renda conto delle connessioni (link) tra i vari testi
- Stabilire le voci di menu e la loro gerarchia
- Selezionare i contenuti più importanti che andranno in homepage
Il testo I testi del sito dovranno essere scritti ad hoc per questo scopo tenendo conto delle specificità del linguaggio (fruizione non lineare, velocità di acquisizione dell'informazione, SEO etc.).
I contenuti multimediali Accanto alle informazioni testuali è importante inserire informazioni grafiche, video, audio, animate. La composizione dei contenuti per il sito web dovrà tenere sempre conto delle integrazioni multimediali per rendere la comunicazione del sito più efficace e attraenete.
Servizi interattivi In questa fase è bene programmare quali saranno i servizi interattivi e come dovranno funzionare: modulo di contatto, preventivi automatici, e-commerce, motori di ricerca. Spesso questi sono i servizi più cliccati e sono quindi da inserire in posizione strategica.
Il sito web per il Villaggio Turistico Sambalon
Nel settore turistico è ancora più importante offrire contenuti ampi ed esaustivi per convincere il visitatore a scegliere la nostra struttura. Per questo villaggio abbiamo quindi deciso di riscrivere completamente i testi che provenivano da brochure cartacee e volantini pubblicitari.
Ricchezza dei contenuti
Non ci siamo limitati a un semplice "dove siamo, camere, listino, contatti". Abbiamo arricchito il sito ampliando le informazioni date ai possibili visitatori: la descrizione dettagliata (con testi e immagini) di tutti i servizi presenti nella struttura, una sezione dedicata alle attrazioni principali della zona, una raccolta di buoni motivi per scegliere la struttura, tutte le informazioni utili per prenotazioni, richieste, rinunce. E tante integrazioni multimediali e servizi interattivi.
Integrazioni multimediali
Accanto alle moltissime immagini selezionate e inserite nel sito web sono presenti contenuti multimediali. Video delle serate di animazione, piantina interattiva del villaggio cliccabile e navigabile, modelli 3d delle villette.
Servizi interattivi
Abbiamo cercato di offrire al navigatore che programma la sua vacanza strumenti utili e di appeal per farlo sentire a suo agio già prima del suo arrivo nella struttura, all'interno del sito. Sono infatti presenti nelle pagine del sito web moduli di contatto in numerose pagine, booking on-line per visualizzare subito le disponibilità, form di richiesta preventivo per ottenere dalla direzione dei preventivi e moduli di check in online per evitare fase di registrazione una volta arrivati nel Villaggio.

Come realizzare un sito web
Grafica e layout
Grafica e layout
La scelta della grafica per un sito web è ovviamente un passo decisivo per la buona riuscita della comunicazione.
Il grafico web dovrà tenere conto dei una serie di fattori per realizzare una grafica adatta
- L'esistenza di un logo precedente al sito web, che funge da guida nella scelta dei colori e nello stile
- L'esistenza di grafica precedente al sito: brochure, locandine, vecchi siti web. Ove possibile, infatti, sarà preferibile mantenere quanto meno le scelte grafiche principali, almeno i colori, per assicurara continuità alla comunicazione.
- La tipologia di sito. Un sito commerciale avrà bisogno di una grafica più accattivante e adatta ad attrarre l'occhio del visitatore verso i prodotti, una rivista prediligerà una grafica web più sobria, assicurando l'usabilità e la buona leggibilità dei contenuti, un hotel metterà in risalto più il lato fotografico, proponendo immagini grandi e di qualità a discapito del testo.
- La gamma di valori da trasmettere. Se il sito web si propone come un entità giovane, dinamica, moderna, le forme, le animazioni, i colori devono trasmettere immediatamente quelle idee. Se invece si tratta di un sito istituzionale, è bene che le scelte grafiche siano minimaliste, senza eccessi, i colori non troppo accesi, per trasmettere l'immagine di rigore necessaria ad un'istituzione
Il sito web per l'Hotel LA BASTIGLIA
Il lavoro di grafica per il sito web dell'Hotel LA BASTIGLIA ha richiesto numerosi giorni. Il lato estetico per un sito web del genere è fondamentale e i visitatori devono subito rendersi conto del tipo di albergo che stanno visitando, seppur virtualmente
Grafica precedente
Il logo dell'Hotel, preesitente rispetto al sito, ci ha indicato 3 tracce fondamentali da seguire: il tema medievale, le forme tondeggianti, i colori giallo/marrone, leggermente dorati.
Tipologia di sito
Il sito web di una struttura turistica deve innanzitutto mostrare delle foto. Ecco perché lo slideshow sulla testata era una scelta quasi obbligata. Sono state selezionate le foto più indicative che mostrano gli elementi speciali dell'Hotel: la piscina con vista su Assisi, l'ampia terrazza, le suite. I
Valori da trasmettere
L'utente che visita il sito deve innanzitutto rendersi conto di trovarsi in un hotel storico, legato alla tradizione umbra, in uno dei borghi medievali più belli d'Italia. Da qui la scelta del colore rosso, molto intenso, che da un senso di eleganza ma anche di tradizione.
Il menu è stato modellato con line tonde, che richiamano i merletti delle torri medievali.
Il font scelto per i titoli (Trajan Pro) appartiene alla classe dei font gotici, dando l'idea di una scritta storica o di un'iscrizione antica.

Come realizzare un sito web
Sviluppo del sito web
Sviluppo del sito web
Lo sviluppo del sito è la parte che rimane più misteriosa e invisibile per il cliente ma forse è la più delicata del lavoro.
In questa fase vengono svolte le seguenti operazioni.
- Trasformazione del layout ideato dal grafico, e approvato dal cliente, nel linguaggio tipico delle pagine web (html/css)
- Strutturazione del database informatico che conterrà i contenuti del sito web
- Creazione degli effetti di animazione e interazione del sito web
- Programmazione delle funzioni avanzate del sito web: motori di ricerca, carrelli per l'e-commerce, pagamenti online, registrazioni utenti, moduli interattivi, applicazioni web-based
- Sviluppo del CMS, ovvero del sistema di gestione dei contenuti. Questo sistema, a cui il cliente potrà accedere tramite inserimento di apposita password, servirà per inserire e aggiornare in contenuti del sito in maniera autonoma senza l'intervento di un informatico.
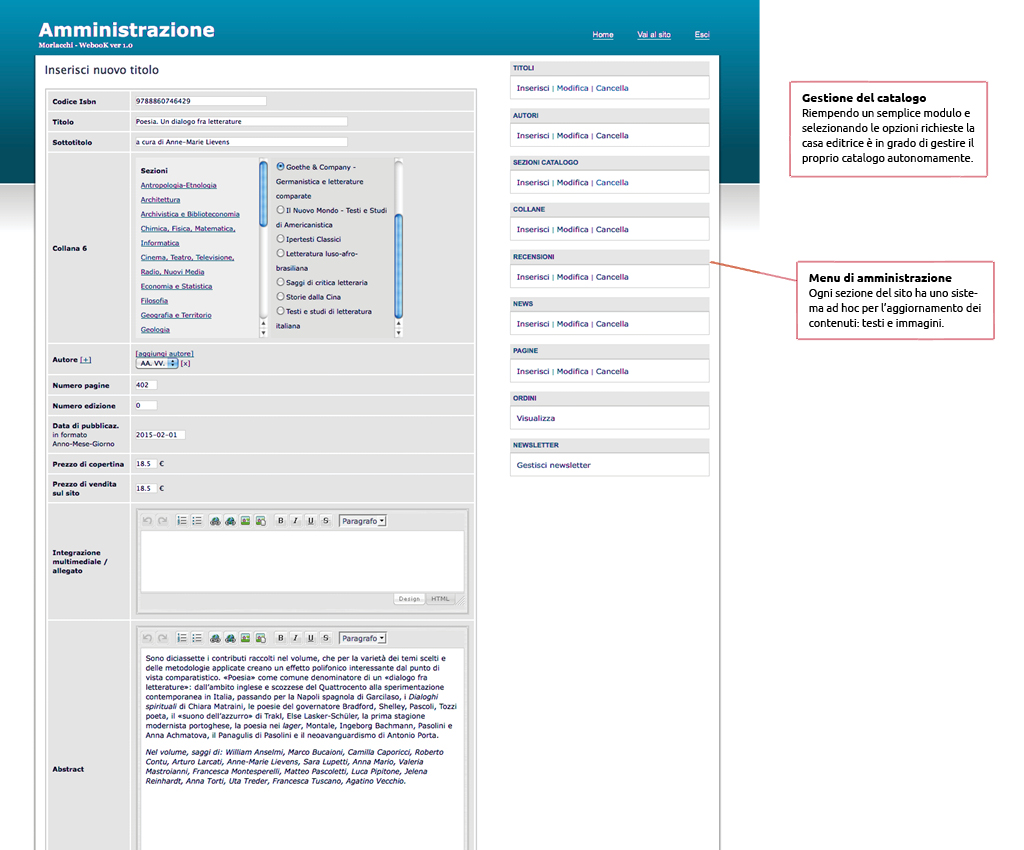
Il sito web per la casa editrice Morlacchi
Principali elementi sviluppati:
Catalogo e motore di ricerca
Una consultazione ottimale del catalogo è fondamentale in un sito editoriale. Ecco perché abbiamo impostato il catalogo permettendo un facile orientamento per l'utente. I libri possono essere visualizzati sfogliando le singole collane e sottocollane, dal box "in evidenza" in homepage, dal box "ultime uscite, o tramite un preciso motore di ricerca (per titolo, autore, collana).
Modulistica
Tanti sono i moduli realizzati per l'interazione con l'utente: richiesta informazioni, richieste di copie saggio per i docenti, iscrizione alla newsletter, segnalazione di adozione dei testi, sottoscrizione di abbonamento alle riviste.
E-commerce
Il sito deve innanzitutto vendere. Abbiamo quindi sviluppato un sistema completo di acquisto per i clienti che possono "riempire" il proprio carrello di libri, anche in versione digitale/ebook, e acquistarli scegliendo modalità di pagamento, anche con carta di credito, e di spedizione.
CMS
La casa editrice è completamente indipendente nella gestione del catalogo, delle news, delle offerte speciali. Il pannello di ammministrazione dei contenuti, da noi sviluppato, permette anche ai meno esperti di tenere aggiornato il sito con pochi click senza spendere ulteriori soldi in canoni di aggiornamento o tecnici informatici.

Come realizzare un sito web
Pubblicazione e promozione del sito web
Pubblicazione e promozione del sito web
Il sito è completo! Non resta che pubblicarlo! NO!
Abbiamo realizzato un ottimo sito... sarebbe un errore madornale non farlo conoscere! Ecco perché la fase di webmarketing è altrettanto importante nella creazione di un sito web:
- Content Management, ovvero la redazione di blog o rubriche all'interno del sito per aumentare l'interesse informativo, attrare più utenti, essere considerati più pertinenti per i motori di rierca.
- SEO, ovvero Search Engine Optimization. Un minuzioso lavoro sui testi e i tag invisibili del sito per renderlo appetibile da Google e dagli altri motori di ricerca.
- SEM, ovvero Search Engine Marketing. La sviluppo di strategie utili per portare visitatori sul sito tramite i motori di ricerca.
- SEA, ovvero Search Engine Advertising. La creazione di campagne di pubblicità, come Google Adwords o Facebook Ads, per ottenere più accessi al sito anche per termini di ricerca molto utilizzati.
- DEM, ovvero Direct Email Marketing. Ideazione di campagne pubblicitarie da inviare tramite posta elettronica.
- Social Media Marketing. La gestione dei canali sociali legati al sito (Facebook, Twitter, Google+, Instagram, Linkedin, Pinterest etc etc). Fondamentale per aumentare i contatti, instaurare una community, ottenere un rapporto più interattivo con i propri utenti.
- Link Popularity / Online reputation , il monitoraggio dei siti web della rete che presentano un link verso le nostre pagine, la creazione di contatti per l'aumento di questi utili collegamenti, la cura della reputazione online dell'azienda tramite i principali portali di recensione e community.
Il sito del World Dog Show 2015
Principali operazioni effettuate:
Content Management
La redazione di un blog in doppia lingua, ricco di rubriche, di articoli, di foto, dedicato al World Dog Show ha trasformato il sito di un evento in un vero e proprio magazine online, ormai punto di riferimento per centinaia di cinofili, ottenendo il risultato di attrarre lettori giornalieri sul sito e di migliorare la posizione sui motori di ricerca.
SEO
Un lavoro coordinato tra il nostro esperto SEO e il nostro sviluppatore ha permesso di taggare tutta la struttura del sito per ottenere un'ottima visibilità sui motori di riceca. Anche la scrittura dei testi è stata pensata per attrarre "click" su Google.
DEM
L'invio di una newsletter mensile assicura la fidelizzazione degli iscritti al sito e aggiorna sui principali eventi legati alla manifestazione. Ha inoltre la funzione di richiamare al sito anche gli utenti che nel tempo si sono disinteressati e che vengono così "recuperati" evitando di perdere il contatto.
SOCIAL MEDIA MARKETING
Il lavoro svolto sui canali Facebook e Twitter è stato di primaria importanza. Anche grazie all'utilizzo dei contenuti del blog, riadattati al tipo di comunicazione del singolo canale, abbiamo ottenuto in tempi brevi un numero altissimo di contatti (likes su facebook, followers su twitter), facendo dei social il vero canale di comunicazione tra l'organizzazione e i partecipanti all'evento.
LINK POPULARITY
L'interconnessione con gli altri siti di cinofilia ha aumentato ancora le visite al sito: siti istituzionali, dei club di razza, riviste specializzate, siti di aziende di prodotti dedicati agli animali sono ulteriori canali in cui il sito ha trovato visibilità e quindi, click!